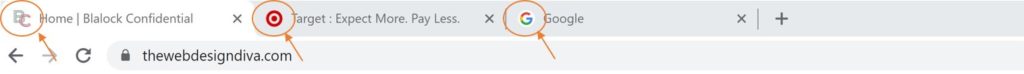
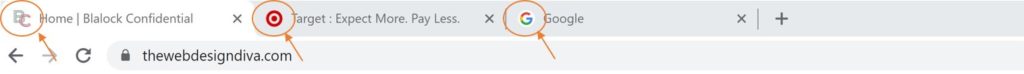
When you have several tabs open in your browser, do you ever notice the icon just to the left on each tab?


This is called the site icon, or the Favicon!


Its main purpose is to help visitors locate your website easier when they have several tabs open at one time (brand identity).
Many website owners use the favicon as a visual reminder and site identity in the address bar. This is part of the company’s banding.
Favicons will show next to anything that identifies your website, such as:
- bookmarks,
- tabs,
- toolbar
- apps,
- history results, and
- search bars.
Is SEO Affected by Favicons?
The favicon does not directly affect SEO but having a favicon in place is indirectly responsible for your SEO. So, it is an important tool for improving your website’s rankings.
Do I Need a Favicon on My Website?
YES! The favicon:
- Adds legitimacy to your site,
- Helps boost your online branding,
- Helps instill trust from potential customers,
- Indirectly improves your SEO rankings,
- Adds immediate visual marker for your website.
When you go to Amazon’s or Goggle websites, you recognize them right away from its favicon. Their brand favicon makes it immediately recognizable, and if you have other tabs open, you know which one is which by their favicon.
How Do I Create a Favicon?
The most important piece of advice is, keep it simple. Remember it is a small icon, so keep away from a busy icon.
Use your brand colors and use as much space as you can. The size that works best with all browsers is 16 x 16 pixel. Play around with some variations and choose the one that works best for your brand.
I like to create my favicons in Canva. It is a great tool for anyone, even those that are not graphic designers. You can use my Canva affiliate link here for a 30-day free Canva Pro trial.
Save your favicon in PNG or JPG formats for best optimization.
How Do I Add a Favicon to My Website?
This is an easy add. For a WordPress website, follow the steps below:
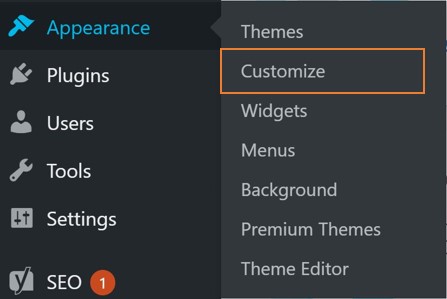
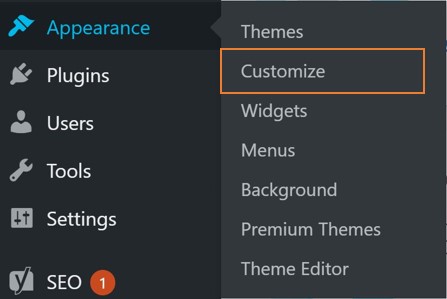
- Go to Appearance > Customize (this is found on the left-side menu):


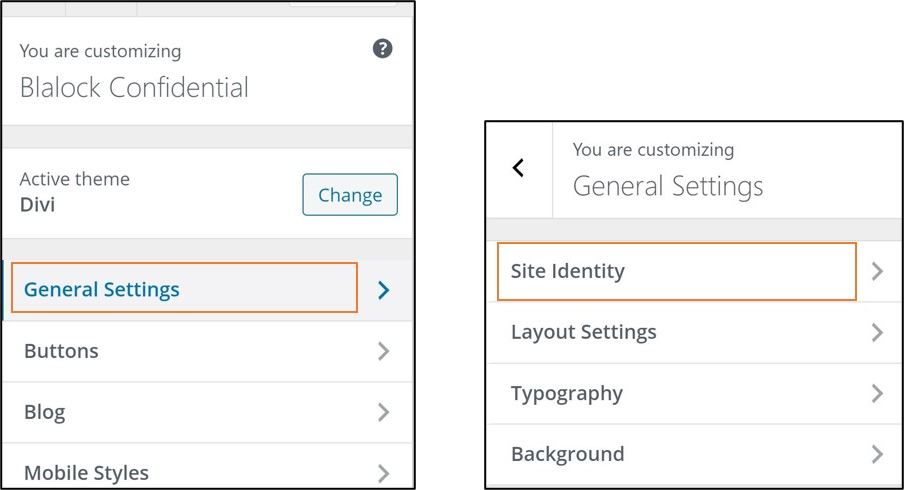
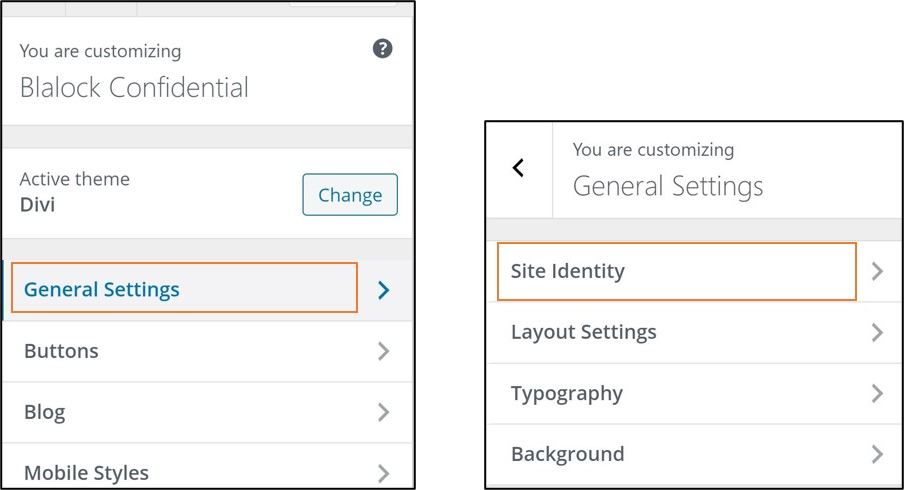
2. Next, go to left bar menu, under General Settings (on most themes) > Site Identity:


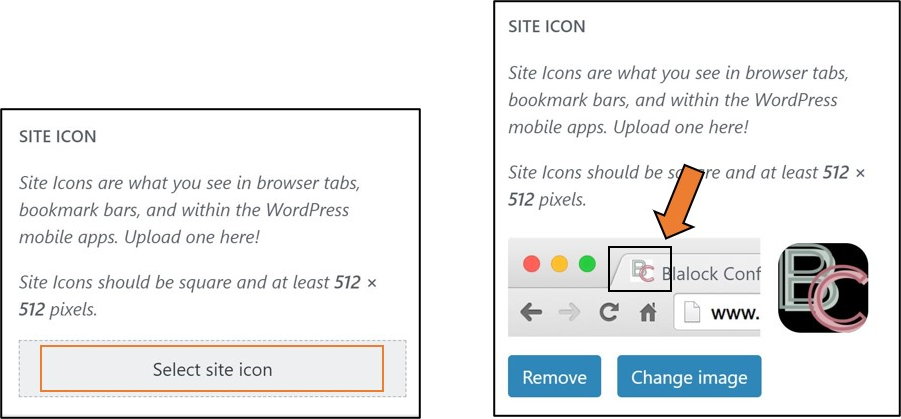
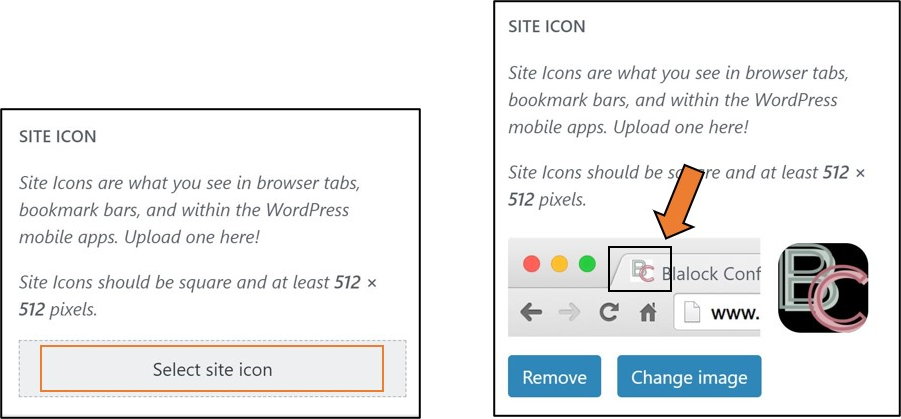
3. Here you will see your Site Title, Tagline, and Site Icon (for most themes, some themes will vary slightly.) Click on “Select Site Icon” and add your image.


4. Click on Publish and you are done! You have officially added a favicon to your website.




0 Comments